
CSS Battle — Target #5 — Acid Rain
Bu yazı serisinin kodları GitHub’da bulunmaktadır — Demo kodların bulunduğu GitHub Reposu → Repo
Merhaba arkadaşlar. CSS Battle serisinin beşinci yazısıyla tekrar karşınızdayım. Bu yazımızda cssbattle.dev’in beşinci challenge’ına bakıyor olacağız. Hadi başlayalım!
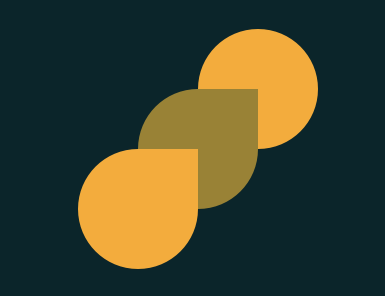
Target #5 — Acid Rain
Challenge’ın linki:
Hedeflenen Tasarım:

Kullanacağımız renkler:

- Öncelikle body’nin background özelliğine #0B2429 rengini vererek arka plan rengimizi belirleyelim.

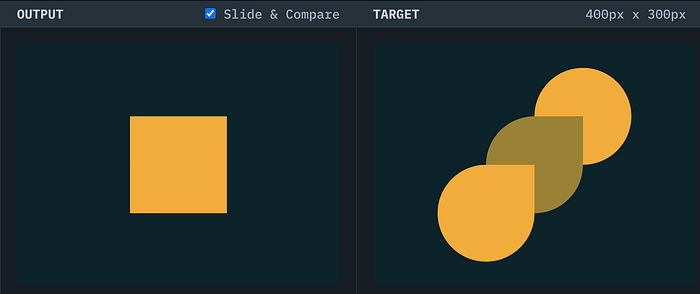
Şimdi ortada bulunan şekli oluşturmakla başlayalım.
- Bir tane div elemanı oluşturduk.
- div’in width ve height özelliklerine değerlerine 120px verdik.
- div’in background özelliğine de #998235 rengini verdik.
- position özelliğine relative değerini niye verdiğimize birazdan değiniyor olacağım.
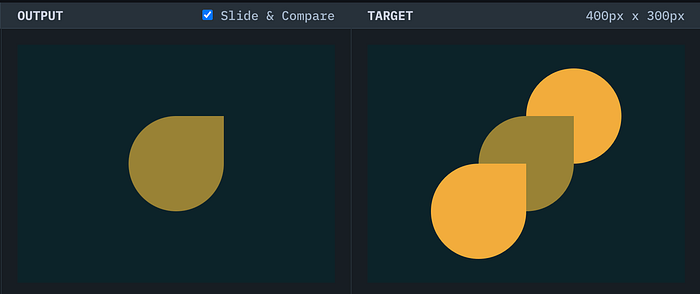
Daire şeklini verebilmek için CSS’in border-radius özelliğine 50% değerini verdik.
- border-radius’un syntax’ına bakacak olursak eğer;
border-radius: /* top-left | top-right | bottom-right | bottom-left */- Yukarıda uzun uzun her bir köşesini tanımlamak yerine tek bir değer vererek, her bir köşenin ne kadar kıvrılması gerektiğini de belirleyebiliriz.
- Border-radius 50% ile, oluşturulan kutunun her bir köşesinin 50% değerinde kıvrılması sağlanır.

Ama baktığımız zaman hedef şekilde dairenin sağ üst tarafında bulunan köşenin herhangi bir kıvrımı bulunmadığını görebiliriz. Aynı şekli elde edebilmek için border-radius ile kutunun sağ üst köşe değerini 0%’a eşitleyebiliriz.
veya border-radius’u 50% değerinde bırakıp border-top-right-radius değerini 0%’a eşitleyerekte aynı sonuca ulaşabiliriz.

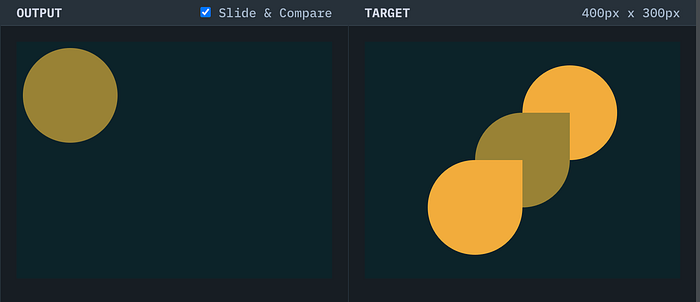
Süper! Şimdi bu şeklimizi ortalayalım. Oluşturduğumuz şeklin etrafın tam ortasında yer almasını sağlamak için flexbox’tan yararlanabiliriz.
display özelliğine flex’i tanımladıktan sonra;
- justify-content:center ile elemanların yatayda ortalanmasını sağlarız.
- align-items:center ile elemanların dikey konumda ortalanmasını sağlarız.

Şimdiii bu şeklin altında ve üstünde bulunan iki şekili yapmak kaldı. Bunları yapabilmek için;
1– 2 tane daha div oluşturabilir ve bunların stillendirilmesi ile uğraşabiliriz.
2- Pseduo elemanlarından ::before ve ::after’dan yararlanabiliriz.
Bu yazımızda ikinci çözümün detayına değinmek istiyorum :)
::before ve ::after kullanarak iki kutu oluşturalım.

Şu an iki tane kutumuzu oluşturduk. üst üste geldikleri için göremiyoruz. Bunların konumlandırılmalarını gerçekleştirelim.
- left:-60px ile olduğu konumundan sola 60px gitmesi sağlanır.
- top:60px ile olduğu konumundan aşağıya 60px gitmesi sağlanır.
- border-radius ile bildiğiniz gibi kutunun kenarlarına kıvrım verilmesi sağlanır.

Aşağıda olması gereken şeklimizi konumlandırmış olduk. Şimdi de yukarıda bulunması gereken kutumuzu stillendirelim. Bunun için de ::after özelliğini kullanıyor olacağız.
- left: 60px ile olduğu konumundan sağa 60px gitmesi sağlanır.
- top: -60px ile olduğu konumundan yukarıya 60px gitmesi sağlanır.
- border-radius:50% ile tam daire şeklini alması sağlanır.

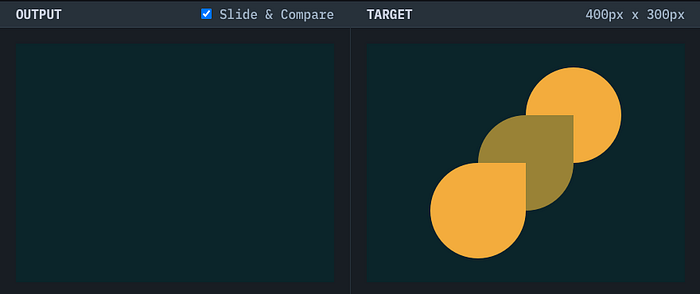
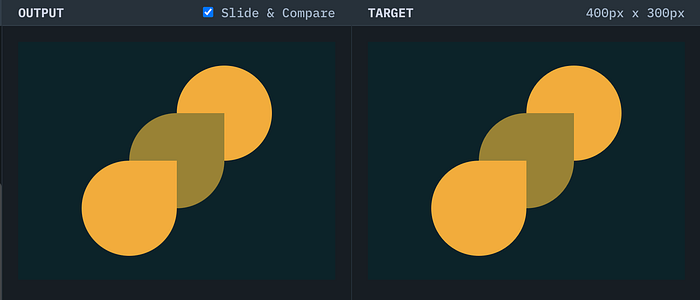
Burada görebileceğiniz gibi oluşturmuş olduğumuz daire ortada bulunan şeklin üzerinde yer almış oldu. Bu şekli ortadakinin arkasına alabilmek için z-index özelliğini kullanabiliriz. Yukarıda bulunan kutunun ortadakinin arkasında yer alması için z-index’in ortada bulunandan daha küçük bir değere ayarlamamız gerekmektedir. z-index özelliğine, -1 değerini vererek yukarıda bulunan şeklin, ortada bulunan şeklin arkasında yer almasını sağlayabiliriz.

Böylelikle beşinci challenge’ımızı da tamamlamış olduk!
Bu yazı serisinin kodları GitHub’da bulunmaktadır — Demo kodların bulunduğu GitHub Reposu → Repo
Umarım faydalı bir yazı olmuştur. Eksik veya yanlış olduğunu düşündüğünüz kısımları bana iletirseniz çok sevinirim :)
İletişim kanalları: Twitter — LinkedIn — Mail
Bir sonraki yazıda görüşmek üzere!

